Overview
The Kernza project was initially "rooted" (pun intended) in The Land Institutes brand and website. TLI is leading innovation and transforming agriculture through perennial crops. The project's stakeholders came to Visceral with a budget and goal in mind to expand the information and importance of the Kernza grain being developed at TLI. They needed help expanding on the research and knowledge sharing through a network of researchers and growers over the continental US that are producing and using the Kernza grain.
Role
UX Designer
Stakeholder Research, Information Architecture, Wireframing, Hi-fi Prototyping, Interactions, Dev Handoff coordination and collaboration, and WordPress front-end development
September 2019
About Visceral
Visceral partners with social visionaries to design brands and experiences that challenge the world to be a better place. They are a branding and digital agency located in San Diego, CA. The team, helps the world’s leading philanthropists, conservationists, educators, health pioneers, advocacy groups, and scientific innovators harness the power of creativity and technology to create brand platforms that make people sit up, take notice, and act
Project Team
Creative Chief Officer: Allen Hopper
UX Designer: Me 🙋🏽♀️
Project Manager: Dana Jensen
Developer: Travis Johnson
UX Designer: Me 🙋🏽♀️
Project Manager: Dana Jensen
Developer: Travis Johnson
This is the usual team set for launching a website at Visceral. We collaborate with one another and stakeholders from initial onboarding calls, through research, content strategy, development and launch, whilst managing multiple projects at one time. At most we usually had 3 projects in different phases.
Process Recap
Here's how the team and a majority of my responsibility as a UX Designer were involved throughout the usual 4-6 month delivery of client's websites.
Phase 1: Discover
Discover questionnaire: We guided conversational questions to understand the audience, goals, objectives, and other requirements.
Phase 2: Plan
Information architecture: UX began creating sitemaps, IA strategy sessions with current content audits, mind mapping, and card sorting methods. Once an iteration of a sitemap and rough wireframe prototype, UX and PMs would conduct multiple review rounds with stakeholders on the new structure and content strategy of the website.
Visual Identity: Depending on if a new brand was being introduced this project would also be delivered in this time frame and approval for both IA and Identity would be necessary before moving on to the next phase.
Content Templates: After approval, we hand off content templates aligned with the IA for the remaining months of the project for the client to write. Either a content writer or the stakeholders take on this project but we've lent them a hand by curating content strategy and suited amount of characters for each section.
Phase 3: Produce
In this phase, we apply the new visual identity to the information architecture by sharing hi-fi design mockups of key pages. This process allows us to focus on the brand as a whole that we can later produce and build on Wordpress.
Creative Brief: In this process, we share a brief specific to the website. It recaps the audience and key goals of the website. It will also provide design direction rooted in the approved visual identity.
Content Delivery: By now, content should be completed to hand off back to us to produce in the next phase of building.
Building: UX and developers will work diligently and collaboratively to produce the hi-fi mockups and micro-interactions of the website. Once the backend and essential front-end assets of the website are complete, UX takes over to finalize the rest of the Wordpress content and layout of ALL pages.
Building: UX and developers will work diligently and collaboratively to produce the hi-fi mockups and micro-interactions of the website. Once the backend and essential front-end assets of the website are complete, UX takes over to finalize the rest of the Wordpress content and layout of ALL pages.
Phase 4: Test and Launch
Quality Assurance: UX begins performing quality assurance testing for device and browser compatibility and accessibility and collaborates with Devs with any changes.
Training: UX and PMs provide training on how to manage the website and perform common publishing tasks.
SITE APPROVAL & LAUNCH: Once final reviews of content are finished, the site gets launched!
Out with the Old 👋🏼
Discovery Questionnaire
There are many aspects in understanding the niche of foundations, for-profit and grantmaking businesses. Of that we generally begin with questions to understand the business mission and how they currently operate.
General Questions:
1. Describe Kernza's mission and goals for the website?
2. Where do you find that the most impact is reached when speaking with grant providers?
2. Where do you find that the most impact is reached when speaking with grant providers?
3. What messaging do you currently convey to your network of Kernza growers and researchers?
4. Will you consistently have insights to share to your audience?
5. Are there any programs we should be made aware of that we have not previously communicated about?
5. Are there any programs we should be made aware of that we have not previously communicated about?
Audience:
1. Describe those who visit your website for information currently?
2. What specific information are your users trying to find?
2. What specific information are your users trying to find?
Goals
1. How will you personally define success in delivering a new website?
2. Can you find a way to differentiate yourself from competitors in this space?
2. Can you find a way to differentiate yourself from competitors in this space?
And so on...
Understanding the Audience & Goals
Through the discovery questionnaire, we had no idea about the impact this specific grain had on consumers, livestock, and farmers' livelihoods. It was mandatory to get that important information in front of people. Most of the time, farmers are being directed to TLI and learn about this crop for the first time. They want to find where breeding programs are located, how they can apply to become a grower, and understand how to plant and harvest the crop.
Strategizing the Key Objectives
After understanding the stories and the impact of that goal on the website, there were other objectives the discovery research made us aware of.
Key 1: The Kernza project has a network of growers, consumers, handlers, makers, and researchers that would like to be shared and easily connected to.
Solution: Create a directory of people and organizations to connect and learn more about how they are taking part in using the Kernza gain.
Key 2: Throughout the years, those people and organizations have research-backed and revolutionized the Kernza grain whose information is pertinent to the continued advancement of this crop.
Solutions: Share resources, documentation, field research, and other articles of information with the general public and the network most associated with the perennial crop.
Key 2: Throughout the years, those people and organizations have research-backed and revolutionized the Kernza grain whose information is pertinent to the continued advancement of this crop.
Solutions: Share resources, documentation, field research, and other articles of information with the general public and the network most associated with the perennial crop.
Advising the Information Architecture
Our first step is to introduce the site map. From that perspective, we can then easily understand the content strategy that will be delivered page by page. In the first review of the new website, we delivered a fully interactive wireframe prototype to review with stakeholders. This process allowed us to understand anything that may have been misguided and review the content strategy and templates we would be handing off.
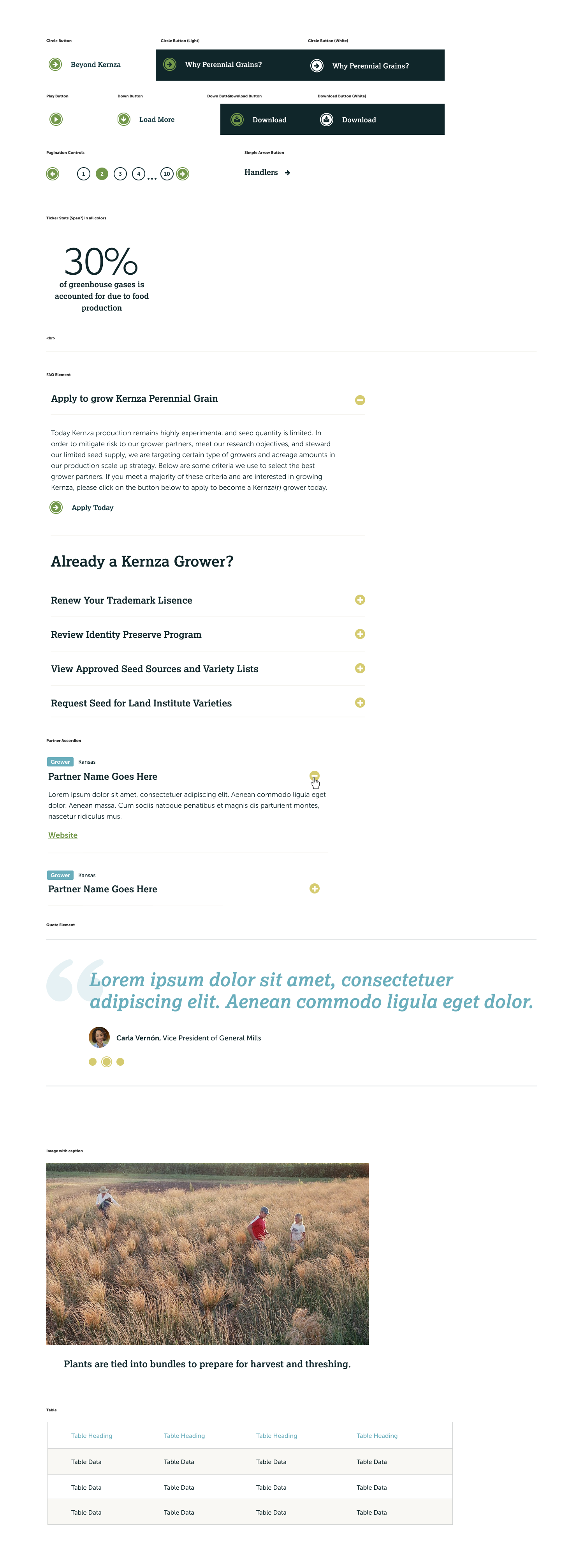
Creating the visual identity and components
While the review of the IA takes place, our next step is to begin the component system UX would use to create a handful of hi-fi mocks to present to our client. In this project, we understood that there were few primary branding elements but the rest could be expanded from that.




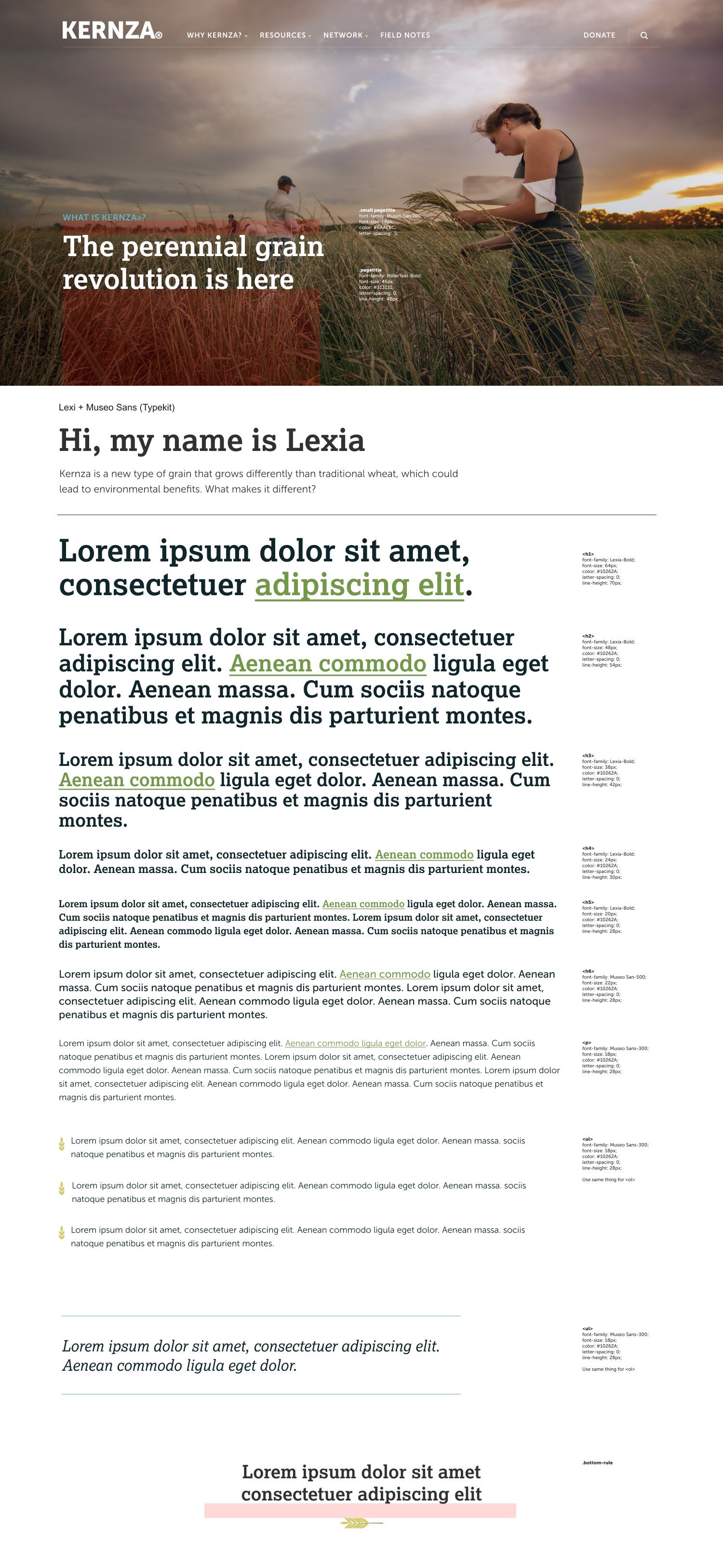
In with the New 🎉
In our delivery of the hi-fi mocks, we walked theme through key pages we would template and the states of interactions. After our mocks were delivered and approved by the stakeholders of Kernza and The Land Institute, we began to work diligently with a developer to form micro-interactions and work on adding the content to the Wordpress theme. Which we later trained our clients on!